社員ブログ
一般的にどういった時にユーザーはメールを開封してみてくれるのかというと、やはり一番の理由としてはコンテンツが自分事、または自分の関心事になっているか、どうかだと思います。
そのようなユーザーが興味を持ってくれるコンテンツをメール上で実現するにはどのようにしたらよいのでしょうか?
各ユーザーの購入履歴やサイト閲覧状況を参照にじっくり考察し、きっと次はこんな情報が欲しいはずだ、、、と、ひとりずつオリジナルコンテンツをつくるのが理想です。
完全にとはいきませんが、そのようなユーザーごとで各々異なるコンテンツをどうやってつくっているかいう話を簡単に書かせていただきます。
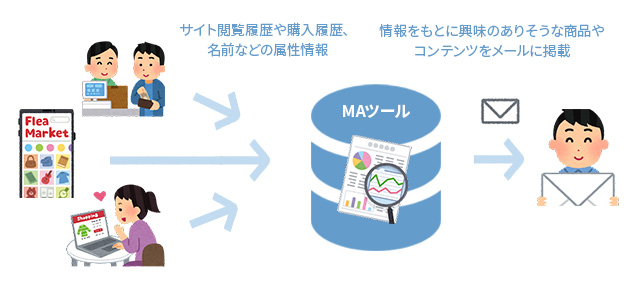
ひとつは、MA(マーケティングオートメーション)ツールを使えば、データベースに格納している属性データやWEBサイトの訪問履歴、購入履歴などによって、メール配信時にセットしているメールコンテンツの一部を変更して送信することができます。もちろん、これは、事前にデータベースに個人に紐づくデータがあることが前提です。何かをトリガーにしてメールを出すこともできるの、タイミングといった意味でも動的なコンテンツとなります。

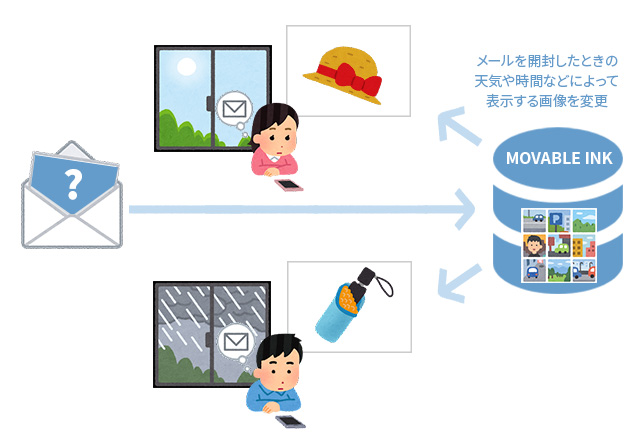
次に、Movable inkといった画像ジェネレイトツールを使って、メールを開封する(メールが画像を読み込む)ときの環境(時間や場所、デバイス)によって、画像コンテンツが変えることができます。仕組みとしては、ツール上で予めルールを決めてセットしておくことで画像をサーバーに読み込みに行くときに、時間や場所によってサーバーが見せる画像を変更しているのです。
カウントダウンやサイトの最新情報をもとに、メールを開封した時にコンテンツ作り出すことも可能です。また、投票機能もあるので、参加型のコンテンツもつくれます。(投票結果はメール上でタイムリーに更新されていきます。)ある意味、自動でコンテンツを作り出すことができるので、使い方次第では、毎回コンテンツを用意する必要がなくなります。

あとは番外編的なのですが、メールのUI上の動的な見せ方です。
これはWEBではよくあるのですが、ヒーローエリアにカルーセル(メイン画像を横移動でスライド)やタブ表示で1つのエリア内に複数のコンテンツを並べることが出来ます。そうすることでユーザーは同じビュー内での選択肢が増え、より最適なコンテンツ提供することができます。

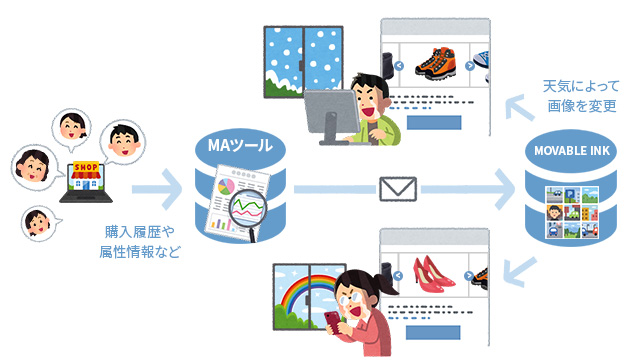
上記の方法を組み合わせて、使うこともできます。
例えば、サイトのある特定のカテゴリーの商品に興味を持ってくれたお客さまを抽出して、メールを開封した日の天気や気温に合わせた同カテゴリーの最適な商品(雨が多いような時期には雨の時に活躍するアイテム)を紹介する、メール上の見せ方はメインエリアをカルーセルで表示して興味が高そうな順番や関連性の高い商品を同じエリア内で大きく配置することができます。

動的といった意味では、まだ、限られた環境でしか閲覧することが出来ませんが、AMPメールといって、フォームをメール上から送ったりすることもできるので、そこからすぐに商品を購入なんていうこともできるかもしれません。