
社員ブログ
Webページはある程度作れるけど、HTMLメールを初めて作ったところうまくいかなかった。
あるいはChromeなどのブラウザで確認した時にはきちんと見えていたのに、メーラー上で見ると崩れてしまう…。
そういった状態に心当たりがある方に向けてWebページとHTMLメールの違い、またHTMLメールを作る時に気をつける3つの点を解説しようと思います。
(1)レイアウトにはテーブルレイアウトを使用する

現在WEBページは基本となるHTMLにCSSを使ってレイアウト・装飾するという造りになっていますが、HTMLメールは、レイアウトの枠組みとして<table>タグを使用するのが一般的です。
なぜならメールの場合、メーラーごとにCSSの解釈が異なることから、表示崩れが起きやすくなるからです。 <table>タグによるテーブルレイアウトを使用し、画像やスペースなどのサイズを厳密に指定することでメーラーの違いから起こる表示崩れの発生を少なくすることができます。
HTML記述例
<table width="600" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="300"><img src=" images/hoge.png" width="300px"></td>
<td width="300">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<table>
<tr>
<td>タイトル</td>
<td>本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文</td>
<td align="right"><img src=" images/btn.gif" width="200px"></td>
</tr>
</table>
</td>
</tr>
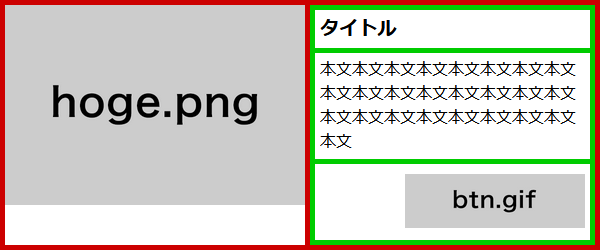
</table>●よくあるメールレイアウト

ひとつのテーブルでは表現できない複雑なレイアウトの場合は、<table>タグを入れ子にして作ります。<table>の行<tr>や列<td>を結合することでも同じ見た目にすることは可能ですが、メールが崩れやすくなるためおすすめしません。
※赤線枠が外側のテーブル、緑線枠が入れ子になったテーブル
(2)style(CSS)は直書きにする

Webページの場合、サイト内で共通するスタイル設定には、メンテナンス性を考慮して外部CSSファイルを読み込ませるケースが多く見られます。
一方HTMLメールの場合、以前と比べるとCSSが効く環境が増えてはいますが、いまだ外部CSSや<header>に記述したCSSが効かないメーラーがあるため、ソース内に直書きすることをおすすめします。
HTML記述例
<table width="600" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="300"><img src=" images/hoge.png" width="300px"></td>
<td width="300">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="font-weight:bold;font-size:120%">タイトル</td>
<td>本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文</td>
<td align="right"><img src=" images/btn.gif" width="180px"></td>
</tr>
</table>
</td>
</tr>
</table>(3)画像のパスは絶対パスを使用する

WebページではHTMLデータと画像は同じサーバ上に置かれることが多いので、画像のパスを相対パス(例:img src=”images/hoge.png”)で記述しても問題なく表示されます。
一方でHTMLメールはサーバにデータを置かずシステムを通じて配信されているので、サーバ上にある画像の場所は必ず絶対パス(例:img src=”https://www.abcdefg.jp/hp/images/hoge.png”)で記述する必要があります。
HTML記述例
<table width="600" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="300"><img src="https://www.abcdefg.jp/hp/images/hoge.png" width="300px"></td> <td width="300"> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="font-weight:bold;font-size:120%">タイトル</td> <td>本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文</td> <td align="right"><img src="https://www.abcdefg.jp/hp/images/btn.gif" width="180px"></td> </tr> </table> </td> </tr> </table>
●相対パスと絶対パスの違い
例えば、あるビルの場所を聞かれた時を想定してください。
現在地から見て「ここから信号を渡って正面にあるビルです」というのが相対パス。それに対して「このビルは東京都品川区西五反田8丁目1-5にあります」という住所にあたるのが絶対パスだといえばイメージできるでしょうか。
以上のようにWebページとHTMLメールについて3つの違いを説明しました。
この他にも検証環境の数の違いなどWebページとHTMLメールは同じHTMLを使って作っていても様々な違う点があります。HTMLメールを作る時にはそのことを意識して作ることが大事です。
この記事がこれからHTMLメール制作をする方にとって少しでも参考になれば幸いです。